個人的にも待っていたアプリが公開されました。
日本人は世界と比べても多くの塩分を取っていることをご存知でしたか?
気をつけなければと思っていても、ラベルはナトリウム表示で、いまいち塩分は分りにくかったりします。
そんなときにこの「塩分とりすぎ計算機」をお使いください。
結果は日本人にはすこし厳しいかもしれませんが、あえてWHO基準で比較しています。
日々の健康管理にぜひお使いください。

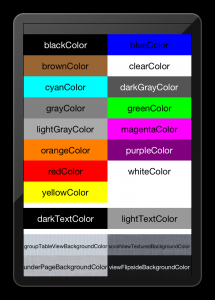
 先日のUIColorの色指定をまとめましたが、UIColorにはそんな面倒なことをしなくてもすぐに使えるプリセットカラーがあります。覚えておくと便利かもしれないので、まとめました。
先日のUIColorの色指定をまとめましたが、UIColorにはそんな面倒なことをしなくてもすぐに使えるプリセットカラーがあります。覚えておくと便利かもしれないので、まとめました。
viewFlipsideBackgroundColorは見にくいですが、黒地の模様が入ってます。
darkTextColorと、lightTextColorは文字に使う色のようで、darkTextColorは黒(0.000)、lightTextColorは白(1.000)のalpha:60% です。
実際はもっとプリセットされた色があるみたいですが、ぱっと使うのはこれくらいかな。
// blackColor UIColor *uc1 = [UIColor blackColor]; // blueColor UIColor *uc2 = [UIColor blueColor]; // brownColor UIColor *uc3 = [UIColor brownColor]; // clearColor UIColor *uc4 = [UIColor clearColor]; // cyanColor UIColor *uc5 = [UIColor cyanColor]; // darkGrayColor UIColor *uc6 = [UIColor darkGrayColor]; // grayColor UIColor *uc7 = [UIColor grayColor]; // greenColor UIColor *uc8 = [UIColor greenColor]; // lightGrayColor UIColor *uc9 = [UIColor lightGrayColor]; // magentaColor UIColor *uc10 = [UIColor magentaColor]; // orangeColor UIColor *uc11 = [UIColor orangeColor]; // purpleColor UIColor *uc12 = [UIColor purpleColor]; // redColor UIColor *uc13 = [UIColor redColor]; // whiteColor UIColor *uc14 = [UIColor whiteColor]; // yellowColor UIColor *uc15 = [UIColor yellowColor]; // darkTextColor UIColor *uc16 = [UIColor darkTextColor]; // lightTextColor UIColor *uc17 = [UIColor lightTextColor]; // groupTableViewBackgroundColor UIColor *uc18 = [UIColor groupTableViewBackgroundColor]; // scrollViewTexturedBackgroundColor UIColor *uc19 = [UIColor scrollViewTexturedBackgroundColor]; // underPageBackgroundColor UIColor *uc20 = [UIColor underPageBackgroundColor]; // viewFlipsideBackgroundColor UIColor *uc21 = [UIColor viewFlipsideBackgroundColor];
自分でコードを書く時に、あれってどうだっけと思って、調べたりマニュアルをひっくり返したりするのは面倒なので、気になるポイントをまとめておきたいと思います。
自分の備忘録的な意味が強いので、 分りにくい点もあるかと思いますが、ご容赦を。
まずは最近気になった、UIColorの色指定についてです。
もともとWeb屋なもので、16進法の色指定にはなじみがありますが、UIColorの色指定は10進法ということで、いちいち計算するのが面倒なので、表にまとめてみました。
(”HEX”が16進表記、”DEC”がそれを255で割った値を小数第四位を四捨五入したものです)
| Hex | Dec | Hex | Dec | Hex | Dec | Hex | Dec | Hex | Dec | Hex | Dec | Hex | Dec | Hex | Dec |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 00 | 0.000 | 20 | 0.125 | 40 | 0.251 | 60 | 0.376 | 80 | 0.502 | A0 | 0.627 | C0 | 0.753 | E0 | 0.878 |
| 01 | 0.004 | 21 | 0.129 | 41 | 0.255 | 61 | 0.380 | 81 | 0.506 | A1 | 0.631 | C1 | 0.757 | E1 | 0.882 |
| 02 | 0.008 | 22 | 0.133 | 42 | 0.259 | 62 | 0.384 | 82 | 0.510 | A2 | 0.635 | C2 | 0.761 | E2 | 0.886 |
| 03 | 0.012 | 23 | 0.137 | 43 | 0.263 | 63 | 0.388 | 83 | 0.514 | A3 | 0.639 | C3 | 0.765 | E3 | 0.890 |
| 04 | 0.016 | 24 | 0.141 | 44 | 0.267 | 64 | 0.392 | 84 | 0.518 | A4 | 0.643 | C4 | 0.769 | E4 | 0.894 |
| 05 | 0.020 | 25 | 0.145 | 45 | 0.271 | 65 | 0.396 | 85 | 0.522 | A5 | 0.647 | C5 | 0.773 | E5 | 0.898 |
| 06 | 0.024 | 26 | 0.149 | 46 | 0.275 | 66 | 0.400 | 86 | 0.525 | A6 | 0.651 | C6 | 0.776 | E6 | 0.902 |
| 07 | 0.027 | 27 | 0.153 | 47 | 0.278 | 67 | 0.404 | 87 | 0.529 | A7 | 0.655 | C7 | 0.780 | E7 | 0.906 |
| 08 | 0.031 | 28 | 0.157 | 48 | 0.282 | 68 | 0.408 | 88 | 0.533 | A8 | 0.659 | C8 | 0.784 | E8 | 0.910 |
| 09 | 0.035 | 29 | 0.161 | 49 | 0.286 | 69 | 0.412 | 89 | 0.537 | A9 | 0.663 | C9 | 0.788 | E9 | 0.914 |
| 0A | 0.039 | 2A | 0.165 | 4A | 0.290 | 6A | 0.416 | 8A | 0.541 | AA | 0.667 | CA | 0.792 | EA | 0.918 |
| 0B | 0.043 | 2B | 0.169 | 4B | 0.294 | 6B | 0.420 | 8B | 0.545 | AB | 0.671 | CB | 0.796 | EB | 0.922 |
| 0C | 0.047 | 2C | 0.173 | 4C | 0.298 | 6C | 0.424 | 8C | 0.549 | AC | 0.675 | CC | 0.800 | EC | 0.925 |
| 0D | 0.051 | 2D | 0.176 | 4D | 0.302 | 6D | 0.427 | 8D | 0.553 | AD | 0.678 | CD | 0.804 | ED | 0.929 |
| 0E | 0.055 | 2E | 0.180 | 4E | 0.306 | 6E | 0.431 | 8E | 0.557 | AE | 0.682 | CE | 0.808 | EE | 0.933 |
| 0F | 0.059 | 2F | 0.184 | 4F | 0.310 | 6F | 0.435 | 8F | 0.561 | AF | 0.686 | CF | 0.812 | EF | 0.937 |
| 10 | 0.063 | 30 | 0.188 | 50 | 0.314 | 70 | 0.439 | 90 | 0.565 | B0 | 0.690 | D0 | 0.816 | F0 | 0.941 |
| 11 | 0.067 | 31 | 0.192 | 51 | 0.318 | 71 | 0.443 | 91 | 0.569 | B1 | 0.694 | D1 | 0.820 | F1 | 0.945 |
| 12 | 0.071 | 32 | 0.196 | 52 | 0.322 | 72 | 0.447 | 92 | 0.573 | B2 | 0.698 | D2 | 0.824 | F2 | 0.949 |
| 13 | 0.075 | 33 | 0.200 | 53 | 0.325 | 73 | 0.451 | 93 | 0.576 | B3 | 0.702 | D3 | 0.827 | F3 | 0.953 |
| 14 | 0.078 | 34 | 0.204 | 54 | 0.329 | 74 | 0.455 | 94 | 0.580 | B4 | 0.706 | D4 | 0.831 | F4 | 0.957 |
| 15 | 0.082 | 35 | 0.208 | 55 | 0.333 | 75 | 0.459 | 95 | 0.584 | B5 | 0.710 | D5 | 0.835 | F5 | 0.961 |
| 16 | 0.086 | 36 | 0.212 | 56 | 0.337 | 76 | 0.463 | 96 | 0.588 | B6 | 0.714 | D6 | 0.839 | F6 | 0.965 |
| 17 | 0.090 | 37 | 0.216 | 57 | 0.341 | 77 | 0.467 | 97 | 0.592 | B7 | 0.718 | D7 | 0.843 | F7 | 0.969 |
| 18 | 0.094 | 38 | 0.220 | 58 | 0.345 | 78 | 0.471 | 98 | 0.596 | B8 | 0.722 | D8 | 0.847 | F8 | 0.973 |
| 19 | 0.098 | 39 | 0.224 | 59 | 0.349 | 79 | 0.475 | 99 | 0.600 | B9 | 0.725 | D9 | 0.851 | F9 | 0.976 |
| 1A | 0.102 | 3A | 0.227 | 5A | 0.353 | 7A | 0.478 | 9A | 0.604 | BA | 0.729 | DA | 0.855 | FA | 0.980 |
| 1B | 0.106 | 3B | 0.231 | 5B | 0.357 | 7B | 0.482 | 9B | 0.608 | BB | 0.733 | DB | 0.859 | FB | 0.984 |
| 1C | 0.110 | 3C | 0.235 | 5C | 0.361 | 7C | 0.486 | 9C | 0.612 | BC | 0.737 | DC | 0.863 | FC | 0.988 |
| 1D | 0.114 | 3D | 0.239 | 5D | 0.365 | 7D | 0.490 | 9D | 0.616 | BD | 0.741 | DD | 0.867 | FD | 0.992 |
| 1E | 0.118 | 3E | 0.243 | 5E | 0.369 | 7E | 0.494 | 9E | 0.620 | BE | 0.745 | DE | 0.871 | FE | 0.996 |
| 1F | 0.122 | 3F | 0.247 | 5F | 0.373 | 7F | 0.498 | 9F | 0.624 | BF | 0.749 | DF | 0.875 | FF | 1.000 |
// この値を使って生成する場合のサンプルコード // alphaは透過率0.0が全透明、1.0が不透明 UIColor *color = [UIColor colorWithRed:0.1 green:0.2 blue:0.3 alpha:1.0];
先日公開の「どちらがお得?計算機」ですが、AppBank様がアプリ紹介をしてくださいました!
こちらのページ
とっても分りやすく紹介してくださり、ありがとうございます。
使いやすいアプリだと思うので、ぜひ一度お試しください。
昨日あんな記事を書いたからか、待っていたアプリが公開されました。
似たような2つの商品があった場合、どちらがお得なのか考えたことはありませんか?
そんなときにおすすめなのがこのアプリです。
シンプルなアプリなので動作が軽くサクサク動きます。
日々のお買い物にご活用ください。
先日新しいアプリをiTunes Connectに登録しましたが、まだ、in Reviewになりません。
今回から開発環境が変わったので、それが原因かなとちょっと心配になってしまうけど、最近App Storeでいろいろ問題があったから、そのせいでかもね。
ちなみにこんなサイトもあります。
Average App Store Review Times
待ってるだけじゃ、つまんないので、別のアプリを作ってます。
こっちのほうはかなり自分のため的なアプリですが、近日公開しますので、お楽しみに。